jQuery Mobile
jQuery mobile è un framework javascript disegnato appositamente per lo sviluppo di applicazioni che devono essere elaborate su uno smartphone e/o tablet.
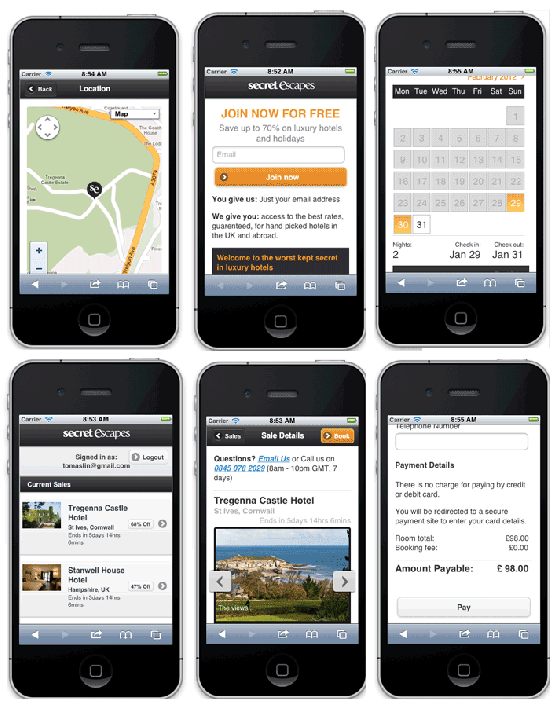
jQuery mobile supporta IOS, Android, BlackBerry, Windows, Symbian, MeeGo fornendo una interfaccia utente consistente comprensiva di supporto gesture.
Con l'utilizzo di jQuery Mobile è possibile scrivere applicazioni per tutti i più diffusi ambienti mobile utilizzando un unico sorgente.
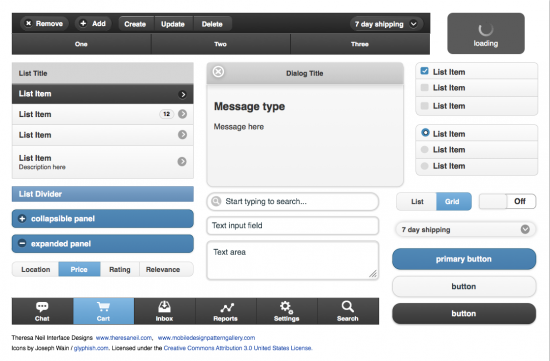
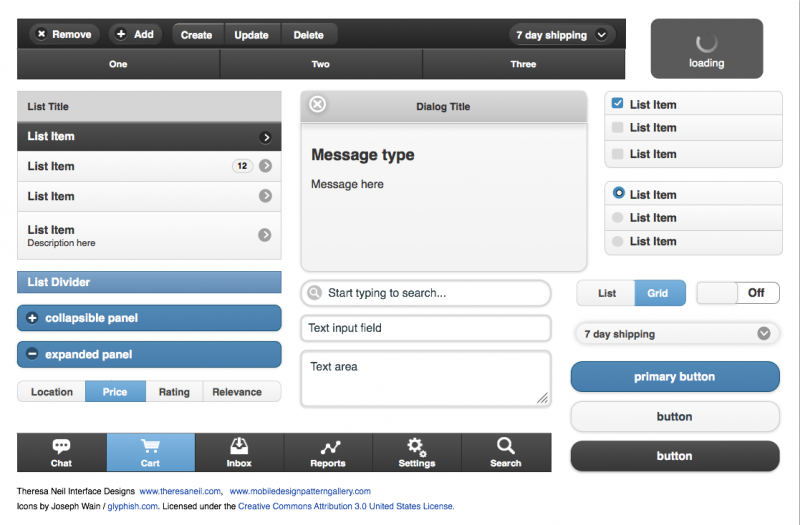
La libreria fa leva sulla struttura semantica delle pagine HTML5 e sugli attributi data- per definire le varie parti dell’interfaccia. Una volta caricata la pagina, jQuery Mobile utilizza questa struttura per arricchirla con altri tag e agganciare gli eventi e le interazioni ai componenti dell’applicazione.
jQuery Mobile fornisce un framework per il "theming" dei componenti della interfaccia grafica che permette agli sviluppatori di personalizzare gli schemi CSS e l'aspetto visivo dei componenti.
Ciascun "Tema" può contenere fio a 26 color "Swatches" ciascuno dei quali prevede un certo assortimeto di colori per l'header della pagina, il corpo, i pulsanti e via così.
Il tema di default di Jquery Mobile arriva con 5 "Swatches" denominati "a", "b", "c", "d", "e".
JQuery Mobile può essere utilizzato in abbinamento alla tecnologia Apache Cordoba.
Apache Cordoba è un set di API che permettono agli sviluppatori Mobile di accedere alle funzioni native dei vari device (smartphone, tablet) come la fotocamera o l'accellerometro. L'abbinamento permette di sviluppare avanzate applicazioni mobile utilizzando solo HTML, CSS e Javascript, completamente portabili tra sistemi iOS, Android, Blackberry, HP Bada, WebOS, Windows Phone ed altre.